
افزونه Contact Form7 یا همان افزونه فرم ساز تماس با ما ۷ یکی از افزونه های قدیمی، پرکاربرد و رایگان برای سیستم مدیریت محتوا وردپرس است که بیش از ۵ میلیون نصب فعال دارد. با استفاده از این افزونه به راحتی می توانید انواع فرم های تماس و دیگر فرم های ارتباطی همچون فرم های استخدام و فرم های نظرسنجی را طراحی کنید و در سایت خودتان قرار دهید.
افزونه فرم ساز تماس با ما
هر مدیر سایتی نیاز به ارتباط برقرار کردن با کاربران سایت خود را دارد. حتما فرم تماس در سایت های متفاوت را دیده اید. یکی از عواملی که باعث افزایش اعتماد کاربران به سایت و بهبود رابط کاربری میشود, همین فرم تماس می باشد. شما می توانید با ساختن یک فرم تماس با استفاده از افزونه فرم ساز تماس با ما این نیاز ساده و ابتدایی را برطرف کنید.
از این رو افزونه هایی نیز وجود دارند که این کار را برای شما نیز راحت تر کرده اند. از جمله افزونهcontact form 7 که در این مقاله از سری مقالات آموزش وردپرس از اف تی سنتر سعی بر این داریم تا طریقه ی نصب و کار با افزونه ی contact form 7را آموزش دهیم.
افزونه فرم ساز تماس با ما contact form7 امکان ساخت فرم تماس را برای طراحان سایت بسیار راحت میکند. contact form 7 بی شک یکی از موفق ترین و پرکاربرد ترین پلاگین های وردپرس است به طوری که طبق آمار سایت وردپرس بیشترین جست و جو را در بین کاربران داشته است.
ویژگی های افزونه contact form7:
- ایجاد و مدیریت چندین فرم تماس
- سفارشی سازی آسان فیلدهای فرم
- استفاده از نشانه گذاری ساده برای تغییر محتوای ایمیل
- وارد کردن فرم ها به هر برگه و نوشته با استفاده از شورت کد
- پشتیبانی از فیلتر کردن هرزنامه ها، ارسال آژاکس و CAPTCHA
آموزش کار با افزونه Contact Form7
ابتدا افزونه را از لینک زیر دانلود و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه فرم ساز تماس با ما نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام فرم تماس در پیشخوان وردپرس نشان داده می شود.
در پیشخوان وردپرس روی قسمت فرم تماس رفته و روی دکمه افزودن جدید کلیک کنید.

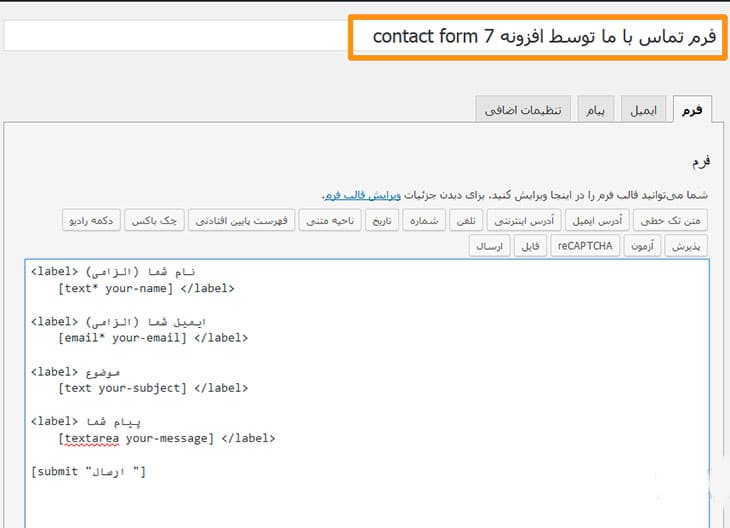
برای فرم تماس خود یک نام بگذارید. در این صفحه چندین تب وجود دارد که در این قسمت از آموزش افزونه Contact Form 7 به بررسی تب های مختلف آن می پردازیم.
تب فرم
در بخش فرم یک ویرایشگر کد قرار دارد که به صورت پیش فرض شامل فیلدهای نام، ایمیل، موضوع، پیام و دکمه ارسال می باشد.

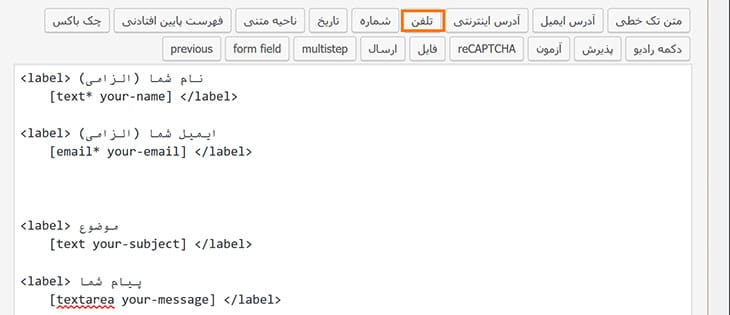
اگر بخواهید فیلدهای دیگری به فرم خود اضافه کنید می توانید از لیبل هایی که در قسمت بالای فرم قرار داده شده است استفاده کنید. مانند شماره تلفن، ناحیه متنی، چک باکس ها و موارد دیگر. فیلدها براساس زبان برنامه نویسی HTML نوشته شده است.
در تب فرم دکمه هایی وجود دارد که امکاناتی را به فرم شما اضافه می کنند که در زیر توضیح مختصری در رابطه با هر کدام می دهیم.
متن تک خطی :
از این گزینه برای نوشتن متن در زمینه های ورودی استفاده میشود.
آدرس ایمیل :
از این گزینه برای تولید قسمت آدرس ایمیل استفاده میشود.
آدرس اینترنتی :
از این گزینه برای ایجاد زمینه لینک ( آدرس وبسایت و …) استفاده میشود.
تلفن و شماره :
اضافه کردن شماره تلفن ، فکس و … که می توانید امکانات خاصی هم روی آنها اعمال کنید.
تاریخ :
از این گزینه برای ایجاد زمینه انتخاب تاریخ استفاده میشود.
ناحیه متنی :
از این گزینه برای تولید چند خط نوشته در زمینه متنی استفاده میشود.
فهرست پایین افتادنی :
از این گزینه برای تولید منو های کشویی استفاده میشود ، به عنوان مثال مشخص انتخاب کنید از کدام استان هستید ، یا سوال شما در رابطه با چه موضوعی است؟
چک باکس :
از این گزینه برای ایجاد جعبه های انتخاب (چک باکس) استفاده میشود.
دکمه رادیو :
یک دکمه رادیویی بسازید و در فرم تماس قرار دهید.
پذیرش :
از این زمینه برای تولید چک باکس استفاده میشود.
آزمون :
از این گزینه برای ایجاد یک زمینه پرسش و پاسخ استفاده میشود.
فایل :
از این زمینه برای آپلود/پیوست فایل استفاده میشود.
ارسال :
از این گزینه برای تولید دکمه ارسال استفاده میشود.
حال به عنوان نمونه اگر بخواهید فیلد تلفن را بعد از ایمیل قرار دهید باید ابتدا روی لیبل تلفن کلیک کنید.

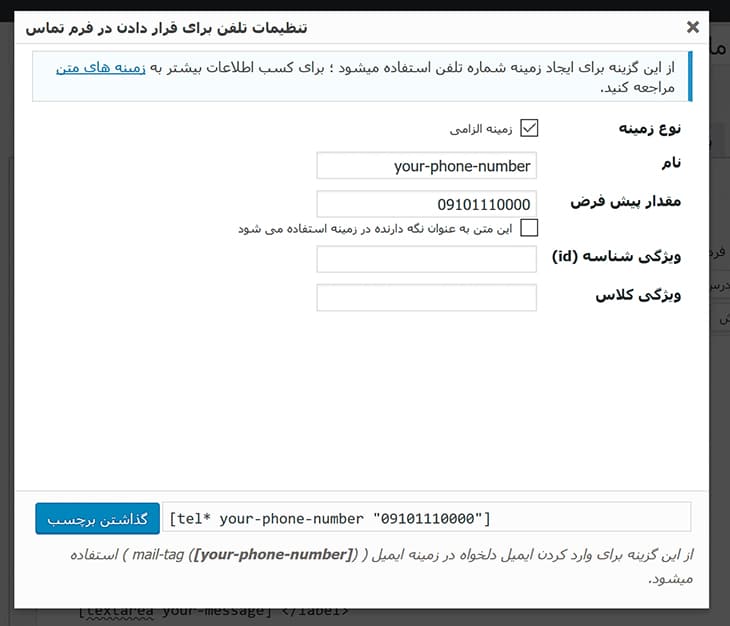
پنجره ای برای شما باز می شود که مربوط به تنظیمات فیلد شماره تلفن است.

اگر تیک الزامی را بزنید، کاربر تا وقتی که شماره تلفن اش را وارد نکند نمی تواند فرم را ارسال نماید. قسمت نام مربوط به نام فیلد است که می توانید یک نام دلخواه مانند your-phone-number برای آن انتخاب کنید.
اگر قسمت مقدار پیش فرض را پر کنید در فیلد شماره تلفن فرم، مقداری که وارد کرده اید به صورت پیش فرض قرار می گیرد.
اگر باکس “این متن به عنوان نگهدارنده در زمینه استفاده می شود” را فعال کنید، به محض کلیک کردن کاربر مقدار پیش فرض پاک می شود.
اگر با CSS آشنایی دارید می توانید برای قسمت id و class نامی انتخاب کرده و در فایل style.css در استایل فرم تغییراتی ایجاد کنید.
بر روی دکمه “گذاشتن برچسب” کلیک کنید.
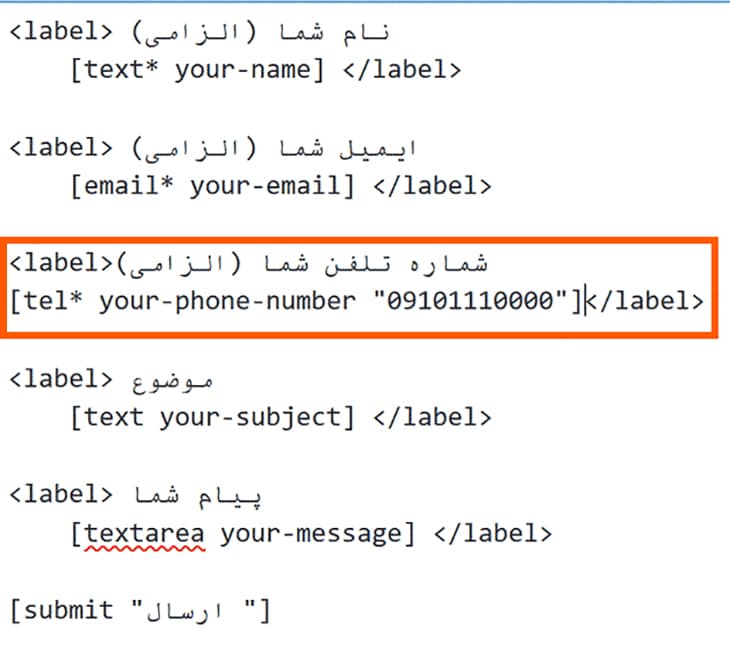
اگر می خواهید فیلد شما عنوان داشته باشد باید برای آن لیبل بگذارید. به این صورت که در صفحه فرم تگ باز و بسته لیبل <label></label> را تایپ کرده و عنوان و فیلد تلفن را میان آن قرار دهید. صفحه فرم شما به صورت زیر خواهد شد.

تب ایمیل
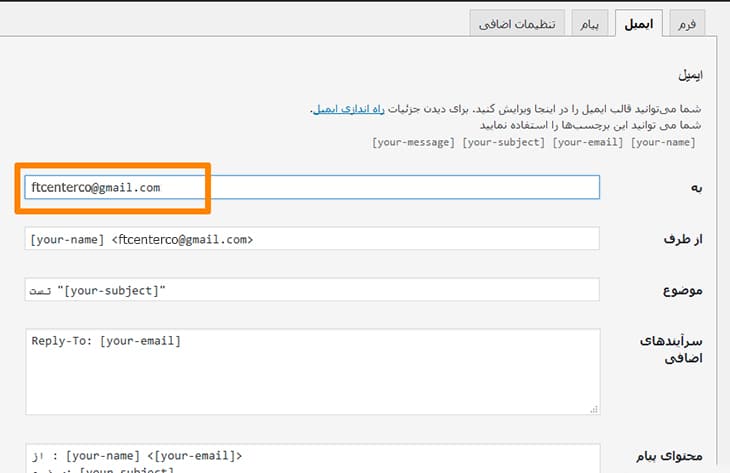
برای دریافت فرم های تماسی که کاربران برای شما ارسال می کنند،حتما باید یک ایمیل داشته باشید.

ایمیلی که می خواهید پیامها به آن ارسال شود را در کادر نارنجی تصویر بالا قرار دهید.
حتماً باید از بخش ایمیل این افزونه استفاده کنید. زیرا فرم های ارسال شده از طرف کاربران در ایمیل شما ذخیره خواهند شد و بر خلاف افزونه های حرفه ای دیگر این افزونه فرم های دریافتی خودش را در پنل مدیریت وردپرس ذخیره نمی کند.
ایمیل های ارسالی به دو صورت هستند، یکی ایمیلی که برای شما به عنوان مدیر سایت ارسال خواهد شد و دیگری ایمیل که برای کاربر شما همان شخصی که ارسال کننده فرم تماس است،هم ارسال خواهد شد و شما می توانید ایمیل های ارسالی را ویرایش کنید و حتی با استفاده از کدهای HTML و CSS استایل دهی دلخواهتان را برای ایمیل ها پیاده سازی کنید.
اگر به هر نحوی ایمیل برای شما ارسال نشد میتوانید از ایمیل دوم استفاده کنید.
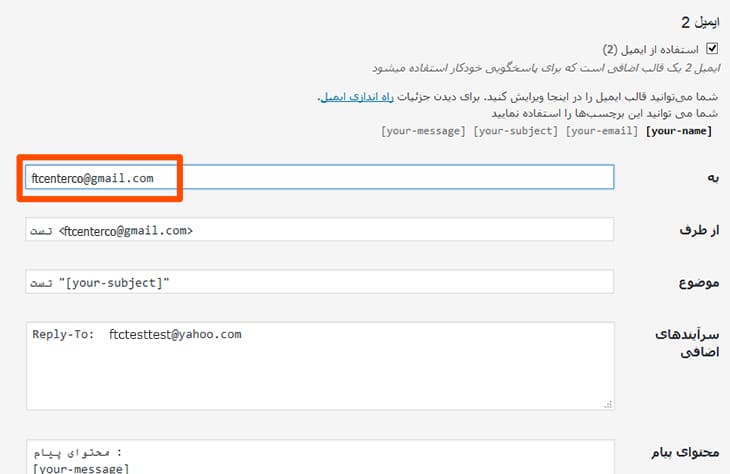
استفاده از ایمیل دوم
در پایین قسمت ایمیل بخش ایمیل۲ را فعال کنید و ایمیل مورد نظر خود را وارد کنید.

در اینجا نیز ایمیلی که می خواهید پیامها به آن ارسال شود را در کادر نارنجی تصویر بالا قرار دهید.
تب پیام
این بخش شامل پیامهایی که کاربر میتواند مشاهده کند مانند خطاها یا موفق بودن ارسال پیام است. شما میتوانید این پیامها را به دلخواه خود ویرایش یا فارسیسازی کنید.

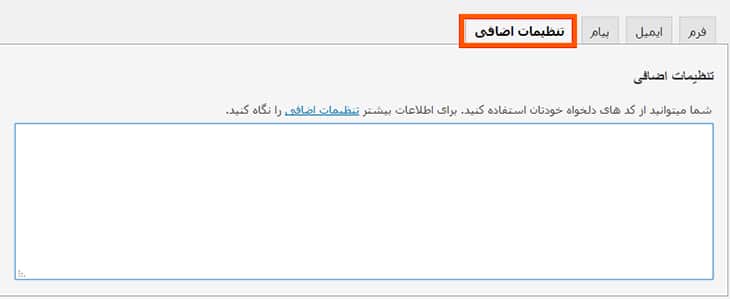
تب تنظیمات
اگر به کدنویسی و css مسلط هستید، در این بخش میتوانید یک سری تنظیمات یا ویژگیهایی به فرم تماس با ما در وردپرس اضافه کنید.

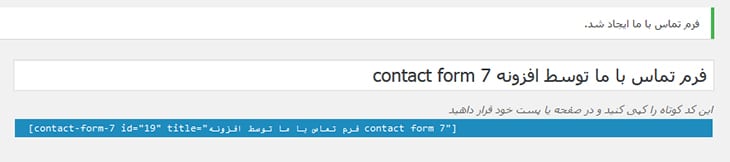
حالا که تنظیمات را انجام داده اید روی دکمه ذخیره (save) کلیک کنید. به محض کلیک کردن پیامی حاوی شورت کد برای شما نشان داده می شود. شورت کد داده شده را کپی کنید.

اضافه کردن فرم تماس با ما توسط افزونه contact form 7 در یک صفحه
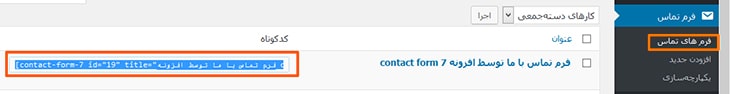
حال که فرم تماس با ما توسط افزونه contact form 7 را تنظیم کرده اید زمان آن فرارسیده است که آن را در یک صفحه قرار دهید. اگر شورت کد را در مرحله قبل کپی نکرده اید می توانید به بخش فرمهای تماس بروید و از آنجا شورتکد فرمتماسی که ساختهاید را کپی کنید:

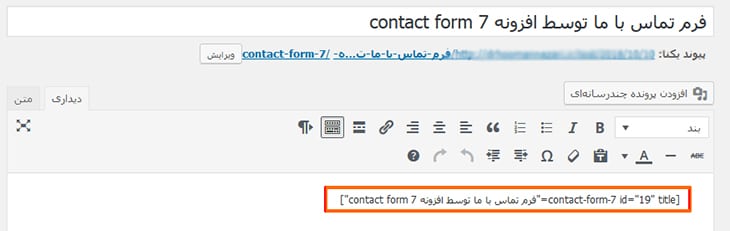
سپس باید یا یک برگه جدید باز کرده یا یکی از صفحاتی که نیاز به فرم تماس با ما دارد را ویرایش کنید. شورت کد کپی شده را در این صفحه قرار دهید.

حال برگه خود را برای پیش نمایش آن ذخیره کنید. تا اینجا آموزش افزونه Contact Form 7 تمام شده است. به همین راحتی فرم تماس با ما توسط افزونه contact form 7 را ساخته اید. فرمی که در صفحه ظاهر می شود به شکل زیر خواهد بود.

اگر ایمیلها را در اسپم ایمیل خود مشاهده کردید، برای یکبار ایمیل دریافتی را no spam کنید تا دفعات بعدی در inbox آن را دریافت کنید.
سخن آخر
از افزونه فرم ساز تماس با ما برای ایجاد فرم های زیادی استفاده می شود مثل فرم تماس با ما، فرم تأیید قوانین مربوط به یک سایت، چک باکسها، ریکپچا، فرمهای پرسش و پاسخ و… کار با افزونه ی contact form 7 بسیار آسان است و کاربران مبتدی هم قادر به کار کردن با این افزونه فرم ساز تماس با ما هستند.
امیدواریم آموزش افزونه Contact Form 7 در سایت اف تی سنتر به شما کمک کرده باشد یک فرم تماس با ما توسط افزونه contact form 7 برای وب سایت وردپرسی خود بسازید.




