
در این آموزش وردپرس سعی داریم به آموزش کامل GTmetrix و رفع خطاهای gtmetrix در سایت بپردازم. سایت GTmetrix یکی از شناختهشده ترین ابزارها برای ارزیابی سرعت سایت و ارائه راهحلهای بهینهسازی آن است. مطابق آماری که این سایت ارائه میکند در حال حاضر نزدیک به ۳۵۰ میلیون سایت با سیستم GTmetrix ارزیابی شدهاند. این سیستم امتیازهای ارائه شده توسط Page Speed و YSlow را نیز در اختیار شما قرار میدهد تا بتوانید دید بهتری نسبت به وضعیت فنی سایت خود پیدا کنید.
آموزش کامل gtmetrix
ابزارهای زیادی برای بررسی سئو و بهینه سازی وبسایت و پیدا کردن مشکلات ظاهری و کدنویسی قالب سایت شما در سراسر وب موجود می باشد که بعضی از این ابزارها به صورت رایگان و برخی با پرداخت هزینه اشتراک در دسترس شما خواهد بود. همه ی این وبسایت ها یک هدف را دارند و آن هم بهبود وضعیت سئو با توجه به منطق گوگل و الگوریتم های پیشرفته این کمپانی بزرگ می باشد.
در این آموزش سئو از اف تی سنتر قصد داریم به آموزش کامل gtmetrix بپردازم که با استفاده از این آموزش gtmetrix میتوانید با تکیه بر آمار و ارقامی که از آنالیز سایتتان با استفاده از سایت gtmetrix به دست میارید، ببینید که سایتتان در چه بخشهایی ضعیف عمل کرده و علت پایین بودن سرعت سایت شما چه چیزی میتواند باشد.
پس اگر شما هم به دنبال آموزش کامل استفاده از GTmetrix هستید، تا انتهای این مقاله با ما همراه باشید.
ویژگیهای جی تی متریکس
این سایت دارای سرورهای آزمون در نقاط مختلف جهان میباشد و توانایی دارد وضعیت سرعت سایت شما در نقاط مختلف بررسی و به شما اعلام نماید. برای مثال میتوانید سرعت سایت خود را در اروپا و آمریکا به صورت جداگانه بررسی نمایید.
امکان بررسی وضعیت سرعت سایت روی گوشیهای موبایل و رایانههای رومیزی
امکان بررسی وضعیت سایت با استفاده از وبسرویس توسط سیستمهای خودکار
با پرداخت وجه و خرید امکانات نسخه پیشرفته GTmetrix میتوانید برخی ویژگیهای بیشتر برای مثال بررسی خودکار و منظم سایت خود را در اختیار داشته باشید.
نتایج GTmetrix چه مقدار معتبر هستند ؟
الگوریتمهای موتورهای جستجو و به طور خاص گوگل به صورت مستمر در حال بهبود هستند و اطلاعات دقیقی هم از روش کارکرد آنها وجود ندارد. بنابراین آنچه سایت GTmetrix یا هر سایت دیگر به شما ارائه میکند، لزوما دستورالعملهای مورد تایید گوگل نیستند.
با این حال بررسی وضعیت سایت در این سایت و همچنین سایتهای دیگر میتواند یک دید کلی و خوب نسبت به عملکرد سایت در اختیار شما قرار دهد.
آیا لازم است تمامی توصیههای GTmetrix را روی سایت پیادهسازی کنم ؟
انجام بهینهسازیهای پیشنهاد شده تا حد امکان میتواند مفید باشد. با این حال ممکن است انجام برخی موارد به دلایل فنی و منطقی، عملی نباشند. امتیازها و دستورالعملهای ارائه شده توسط GTmetrix میتوانند به عنوان یک مشاوره به حساب بیایند. در نهایت این شما هستید که باید تصمیم بگیرید آیا این دستورالعملها برای سایت شما مفید و عملی هستند یا خیر.
همچنین لازم است بدانید که انجام برخی از دستورالعملها ممکن است بیش از مقداری که برای سایت شما مفید هستند هزینه دارند و ممکن است از نظر اقتصادی مقرون به صرفه نباشند.
آموزش کار با gtmetrix
ابتدا وارد سایت gtmetrix.com می شویم و سایت خود را وارد می نمایییم. بعد از اینکه صفحه اصلی این وبسایت را باز کردید با صفحه ای مشابه صفحه پایین مواجه می شوید.

بعد از اینکه آدرس وبسایت مدنظر خودتان را در فیلد بزرگ وسط صفحه وارد کردید روی دکمه Analyze کلیک کنید و منتظر بمانید تا جی تی متریکس وبسایت شمارا آنالیز کرده و همه ی گزارش های مربوطه را در صفحه جدید به شما نمایش دهد. ممکن است این آنالیز دقایقی زمان ببرد، نگران نباشید کیفیت بالای این ابزار باعث شده تا از سراسر دنیا برای آنالیز وبسایت خود به Gtmetrix مراجعه کنند شما در صف قرار گرفتید.
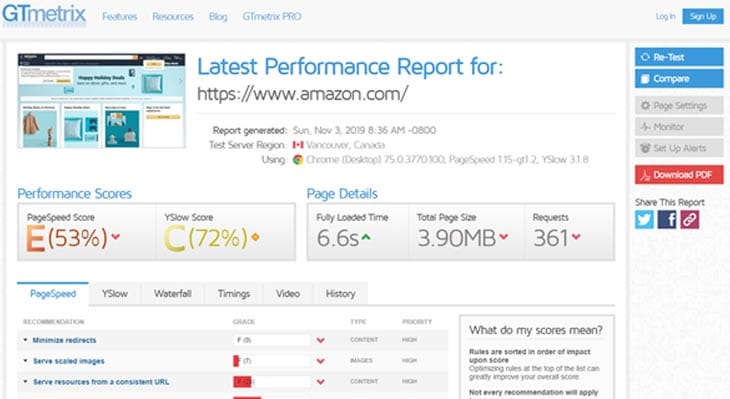
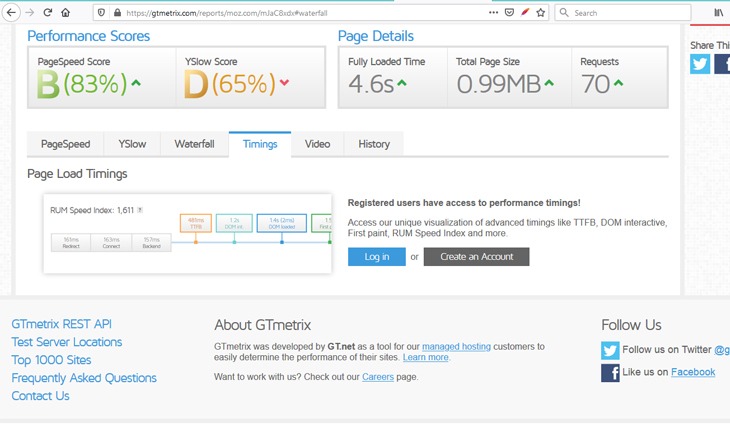
بعد از گذشتن زمان کوتاه و باز شدن صفحه گزارشات سئو با صفحه ای مشابه صفحه پایین روبه رو می شوید، این صفحه همان بخشی است که قصد توضیح آن به شما را داریم :

در تصویر بالا تقریبا پایین صفحه چند بخش یا تب با عناوین PageSpeed و Yslow و Waterfall و … مشاهده می کنید گزارشات کلی وبسایت شما در این بخش قرار گرفته است.
حالا همانطور که در تصویر میبینید یک امتیاز کلی در بالا نشان داده میشود و در پایین هم پارامترهای استفاده شده برای میزان بهینه بودن سایت با استفاده از ابزار تست سرعت سایت با جی تی متریکس نمایش داده شده که بر اساس رنگ بندی برای هر یک از این پارامترها امتیازی هم به صورت درصدی داده شده که به شرح زیر هستند:
خاکستری
خاکستری به این معنی هست که این پارامتر در سایت شما رعایت نشده و امتیازی هم برای آن وجود ندارد.
قرمز
قرمز به این معنی هست که پارامتر مورد نظر در سایت وجود دارد، اما اصلا به صورت بهینه از آن استفاده نشده است و کمترین امتیاز به آن تعلق میگیرد.
نارنجی
نارنجی به این معنی هست که پارامتر در سایت شما رعایت شده و وجود دارد، اما به صورت کامل رعایت نشده است.
سبز کم رنگ
سبز کم رنگ به این معنی هست که پارامتر مورد نظر رعایت شده و امتیاز قابل قبولی هم دریافت کرده، اما میتواند بهتر هم باشد.
سبز پر رنگ
سبز پر رنگ به این معنی هست که پارامتر مورد نظر به صورت کامل رعایت شده و جای هیچ نقصی در آن وجود ندارد.
حالا همونطور که میبینید بر اساس همین پارامترهایی که بر اساس رنگ و درصد مشخص شده یک امتیاز کلی که میانگین این پارامترها هست در بالای صفحه نمایش داده میشه که در کادر Performance Scores قرار داره و شامل دو گزینه زیر هست.
بهینه سازی Page Speed Score سایت با gtmetrix
همانطور که از نامش پیداست این تب برای بخش های مربوط به سرعت سایت گزارش هایی را ارائه می دهد. این گزارش ها می تواند شامل حجم فایل های CSS و JAVA شما ، استفاده کردن یا نکردن از سی اس اس های خطی درون محتوایی و غیره باشد. همه ی این موارد در سرعت بارگزاری وبسایت تاثیر مستقیم دارد.
در این آموزش کامل Gtmetrix مهم ترین و تاثیر گذار ترین فاکتور های بالابردن سئو و سرعت بارگزاری را که در تب PageSpeed در سایت Gtmetrix مشاهده میکنید تحلیل می کنیم، اما اول از همه توضیحی درباره ستون های مختلف این تب داشته باشیم :
ستون اول (Recommendation)
این ستون مربوط به عنوان موضوعاتی که باید آنها را رعایت کنیم می شود این ستون پیشنهاد هایی که جی تی متریکس به ما ارائه می دهد را نمایش می دهد.
ستون دوم (Grade)
در این ستون نمره ای که وبسایت Gtmetirx به میزان درست انجام دادن پیشنهاد ها به ما داده است نمایش داده شده است، این نمره ها در نهایت روی نمره نهایی وبسایت تاثیر گذار می باشد. عدد ها از 0 تا 100 درصد هستند.
ستون سوم (Type)
Type یا همان نوع بیانگر نوع پیشنهاد وبسایت می باشد. این پیشنهاد ها می تواند از نوع سمت سرور (Server) باشد یا از نوع عکس (Image)، از نوع محتوا (Content)، از نوع سی اس اس (Css)، از نوع جاوا اسکریپت (Js). در اصل این ستون مشخص میکند نوع موضوع پیشنهادی بیشتر به چه بخشی مربوط می شود.
ستون چهارم (Priority)
به معنای اولویت می باشد و با سه مقدار Low Medium High دسته بندی می شود. Low به معنای ارزش سئوای کمتر و High به معنای بسیار مهم می باشد.
عمومی ترین و مهم ترین فاکتور های PageSpeed
در این بخش به بررسی فاکتورهای pageSpeed خواهیم پرداخت.
Minify JavaScript
شما می توانید فایل های جاوا اسکریپت خود را فشرده کرده و کدهای آن را نیز بهینه کنید در این صورت سرعت بارگزاری و لود این فایل ها بهتر شده و در نهایت باعث سریع تر لود شدن سایت می شود.
Minify Css
همانند جاوا اسکریپت فایل های Css نیز نیازمند فشرده سازی و کوچک تر شدن هستند، به همان روش قبل می توانید تاثیر مستقیم روی سرعت لود صفحه سایت بگذارید.
Minify HTML
فایل ها و کد های HTML نیز از این قاعده مستثنی نیستند و می بایست به فشرده ترین حالت خود برسند. این پیشنهاد نیز اشاره مستقیم به این موضوع دارد.
Defer Parsing of JavaScript
این گزینه به شما می گوید از لود شدن بیش از حد برخی جاوا اسکریپت ها در زمان بارگزاری صفحه جلوگیری کنید. بعضی از فایل های جاوا اسکریپت سرعت بارگزاری صفحه را به تعویق می اندازند. از این موضوع غافل نشوید.
Inline Small Css
از نوشتن کد های Css در هر خط از کدنویسی HTML خود خودداری کنید. این کار باعث می شود بارها و بارها یک کد Css در صفحه خوانده شده و زمانی زیادی را برای بارگزاری بگیرد.
Optimize Images
این گزینه برای بهینه سازی تصاویر در سایت هست که اگر حجم و اندازه تصاویر از استانداردی که برای وب در نظر گرفته شده کمتر باشد از شما خواسته میشود تا انها را بهبود بدهید. در اینجا هم آدرس هر تصویری که بهینه نیست و جای بهینه سازی شدن دارد نشان داده میشود که میتوانید با ویرایش تصویر حجمش را کمتر کنید.
علاوه بر این به شما گفته میشود که این تصویر با ویرایش کردن میتواند تا چه میزان بهینه شود که امکان دانلود تصویر بهینه شده هم قرار دارد و کافیست روی گزینه optimized version که در کنار آدرس هر تصویر قرار دارد نسخه بهینه سازی شده عکس را دریافت کنید. برای بهبود این پارامتر میتوانید از مقاله آموزش بهینهسازی تصاویر در وردپرس استفاده کنید.
Combine Images Using Css Sprite
تصاویری مانند لوگو های کوچک و شبکه های اجتماعی و از این قبیل می تواند با استفاده از شگرد Sprite کردن به صورت سبک تر و بهینه تر روی وبسایت قرار بگیرند. درباره Sprite کردن و Css Sprite توضیح بیشتری خواهیم داد.
Avoid Landing Page Redirect
سعی کنید صفحات اصلی یا صفحات لندینگ وبسایت خود را بدون ریدایرکت کنید. ریدایرکت کردن باعث کند تر شدن بارگزاری صفحه می شود و کاربر دیرتر به درخواست خود می رسد.
Specify a cache validator
حتما برای وبسایت خود سیستمی برای کش کردن اطلاعات تعبیه کنید. محتوای ثابت وبسایت اگر دارای کش باشند کاربر نیاز به بارگزاری چند باره ی این محتوا نخواهد داشت. برای بهبود سرعت در gtmetrix برای این پارامتر هم میتوانید از مقالهی افزایش سرعت سایت وردپرس با افزونه wp rocket استفاده کنید.
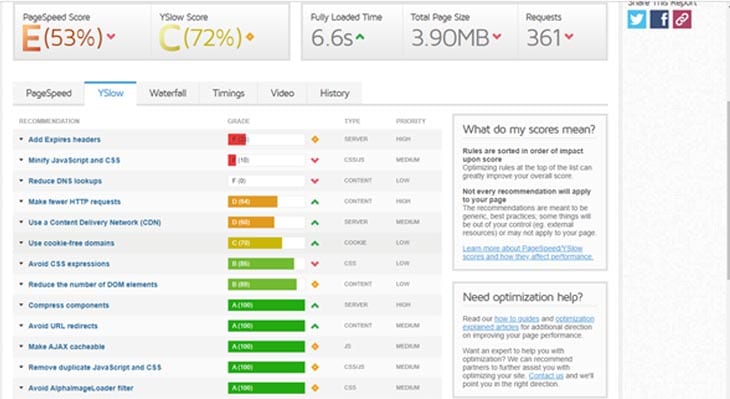
بهینه سازی Yslow سایت با gtmetrix
این بخش نیز مانند تب قبلی (PageSpeed) عوامل مربوط به سئو و سرعت وبسایت را شامل می شود ولی به صورت تخصصی تر، اطلاعات مربوط به کد نویسی و سمت سرور را پوشش می دهد. تمامی موارد این بخش و بخش قبلی می تواند با رعایت شدن کمک شایانی به بهبود وضعیت سئو وبسایت شما بکند. پس به ادامه مقاله آموزش کامل gtmetrix می پردازیم :

Redirect
سعی کنید از کدهای ریدایرکت استفاده نکنید. هر ریدایرکتی که شما انجام می دهید از آدرسی به آدرس دیگر خودبه خود باعث تاخیر و دیرتر باز شدن وبسایت می شود.
Make Fewer HTTP Request
هر المنت در صفحه وبسایت در زمان بارگیری توسط کاربر یک درخواست یا Request محسوب می شود که این درخواست از کاربر به سرور ارسال شده و سرور نیز در پاسخ درخواست فایل یا محتوا را به کاربر نمایش می دهد.
این درخواست ها زمانی برای پردازش و دانلود از کاربر می گیرد. هرچه این درخواست ها کمتر باشد. کاربر سریع تر به محتوای مد نظر خود دست می یابد. در نتیجه سعی کنید فایل های اضافه را حذف کرده و فایل های شبیه به هم را ادغام کنید.
Add Expire Header
هر عکس یا فایل سی اس اس و جاوا و غیره که در هر بار لود شدن صفحه توسط کاربر دانلود می شود می تواند حجم و زمان کاربر را برای هر بار لود کردن وبسایت بگیرد.
Expire Header قطعه کدی است که به مرورگر کاربر و سرور می فهماند که تصاویر و فایل های مشخص شده تا زمانی که ما به آن نسبت می دهیم باقی بماند و با هر بار لود صفحه محتوای ثابت توسط کاربر مجددا دانلود نشود. این تگ از مهم ترین فاکتور های کش می باشد.
Compress Components With Gzip
یک نوع کامپرس کردن یا فشرده سازی وجود دارد به نام Gzip این قابلیت باعث کمتر شدن حجم کلی وبسایت و دسترسی سریع تر بازدید کننده به محتوای سایت می شود.
Avoid HTTP 404 (Not Found) Error
لینک های خراب هم باعث نارضایتی کاربران بعد از مراجعه به صفحات سایت شما می شود و هم باعث کند تر شدن دسترسی بازدید کننده به صفحات می شود. لینک های خراب را ویرایش کرده و سعی کنید حتما صفحه 404 در وبسایت خود ایجاد کرده باشید.
Minify JavaScript And Css
همانند تب قبلی فشرده سازی فایل های سی اس اس و ادغام آنها در یک فایل واحد باعث کمتر شدن ریکوست و سبک تر شدن وبسایت می شود.
Fully Loaded Time
از این بخش میتوانید مدت زمان لود سایت با بر حسب ثانیه ببینید. این زمان از لحظهای که سرور سایت به درخواست مرورگر کاربر برای لود صفحه پاسخ میدهد شروع شده و تا زمانی که کلیه فایلها در مرورگر کاربر لود بشود ادامه خواهد داشت. که در نهایت مدت زمانی که در این بین طول میکشد به عنوان میزان زمان لود سایت در نظر گرفته میشود.
Total Page Size
این گزینه هم بر اساس پارامترهایی که در سایت انجام گرفته حجم کلیه فایلهایی که لود میشود را با هم جمع بسته و در نهایت نشان میدهد که برای صفحهای که انتخاب کردید، چه میزان حجم و ترافیک مصرف خواهد شد که بر اساس MB نمایش داده میشود.
Requests
در نهایت این گزینه هم تعداد درخواستهای HTTP که برای لود صفحه به سرور ارسال میشود رو نمایش خواهد داد.
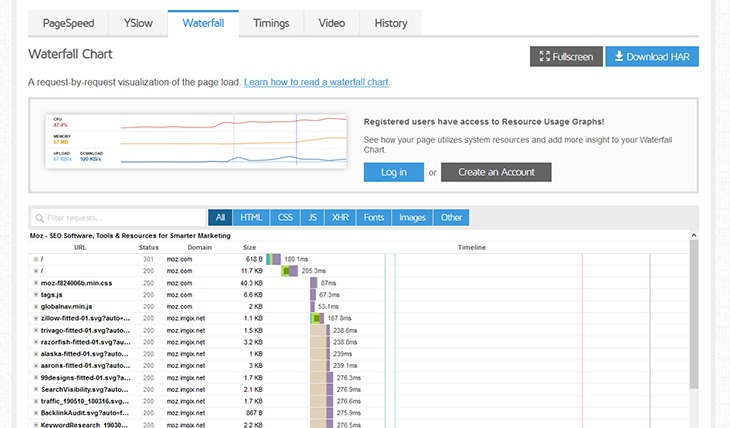
Waterfall در GTmetrix چیست؟
سومین قسمت از سایت GTMetrix بخش Waterfall است. همانطور که در این بخش مشاهده می نمایید قسمت های بنفش رنگی را به شما نشان می دهد، که این قسمت های بنفش رنگ، یک ایده از زمان انتظار برای به پایان رساندن یک درخواست را نشان می دهند. هم چنین زمان در ثانیه، در کنار نوار بنفش رنگ نیز ذکر شده است.
زمانی که موس خود را روی آن hover کنید، می توانید لینک های مشخص شده و خاص از سایتتان که ممکن است بیش از حد معمول، زمانی را برای لود شدن سپری کنند را ببینید. از این رو، به شما کمک می کند که سایت خود را دقیق تر مورد بررسی قرار دهید و با دراختیار گذاشتن این منابع، ایده ی واضح و روشنی را به شما میدهد.

Timings در GTmetrix چیست؟
این بخش از سایت جی تی متریکس، نتیجه های پیشرفته ای از جمله مدت زمان لود صفحه به شما می دهد. که می تواند به صورت جزئی تر و دقیق تری به مواردی چون زمان ریدایرکت، زمان اتصال، TTFB، DOM و … بپردازد.
با بررسی این بخش می توانید تاخیر زمانی قسمت های مختلف صفحات سایت خود را شناسایی کنید و اگر زمان لودشدن قسمت خاصی طول می کشد، آن را شناسایی کنید و برطرف نمایید.

Video در GTmetrix چیست؟
این بخش تصویر بیشتری از فرآیند آزمایش طیف را نشان می دهد. برای مثال، شما ویدیویی از گزارش صفحه ای درست می کنید و پس از آن بررسی کرده و متوجه اختلالات در روند پردازش، می شوید. به منظور، داشتن آنالیز کامل، سرعت پخش می تواند 4 بار ارزش اصلی را کاهش دهد.

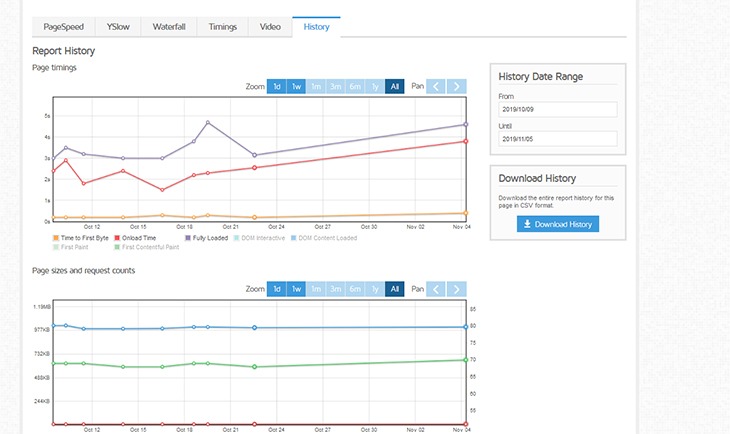
History در GTmetrix چیست؟
همانطور که از اسم این بخش مشخص است، این بخش نموداری از اطلاعات مربوط به سرعت لود صفحه، شمارش درخواست ها، امتیاز YSlow و … در اختیار شما می گذارد. اگر شما اکانت GTMetrix نداشته باشید، امکان دسترسی به این بخش را فقط برای 30 روز دارید.

سخن نهایی
امیدواریم که آموزش کامل gtmetrix برای شما مفید واقع شده باشد و با استفاده از گزارشات این سایت بتوانید مشکلات سایت خود را برطرف نموده و سرعت آن را افزایش دهید. در نظر داشته باشید که افزایش سرعت صفحات سایت شما نه تنها باعث خواهد شد که کاربران از سایت شما استفاده بیشتری ببرند و نرخ پرش شما کاهش یابد، بلکه رتبه سایت شما در گوگل نیز افزایش پیدا کند.
برای مطالعه بیشتر در زمینه روش های افزایش سرعت وب سایت های ورپرسی وارد لینک زیر شوید:




